
四角形スライド
シーンチェンジなどに
▲

シーンチェンジなどに
今回はシーンチェンジなどで使える四角形のスライドアニメーションを作って行きます。
プロジェクトや拡張編集の画面が立ち上がっていることを想定して進めて行きます。
はじめは簡単でシンプルなエフェクトを作成します
完成予想は下の通りです。

まず、はじめに背景を白に設定します。(ここは好みでお願いします)

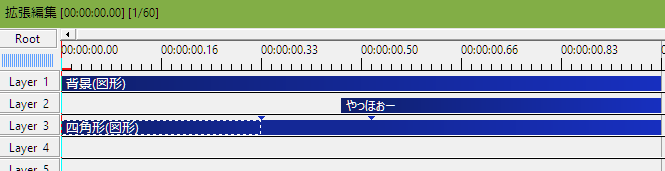
そして四角形を黒色でレイヤー2においてください。
四角形オブジェクトの長さは1秒くらいに設定してください。

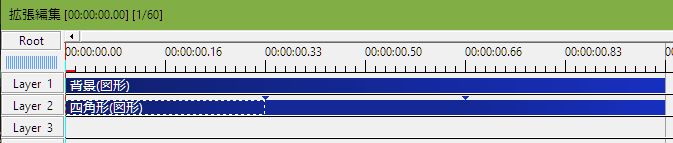
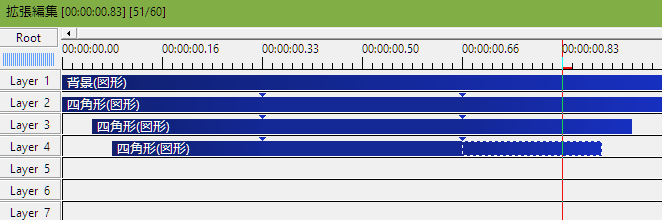
四角形に中間点を2つ置き、「四角形」を右クリック、「中間点を時間で均等配置」をクリックしてください
画像の通りになればOKです。

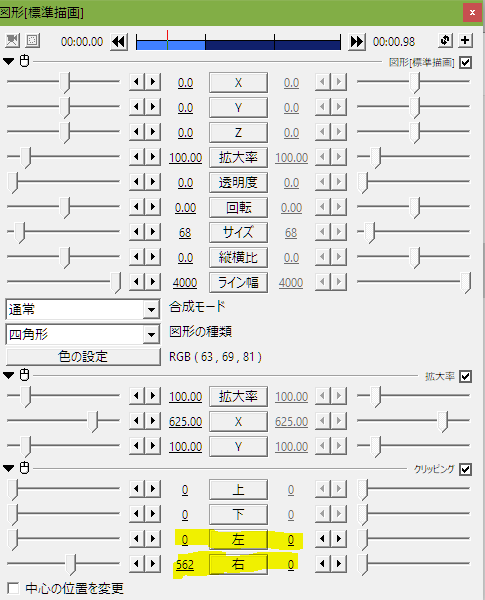
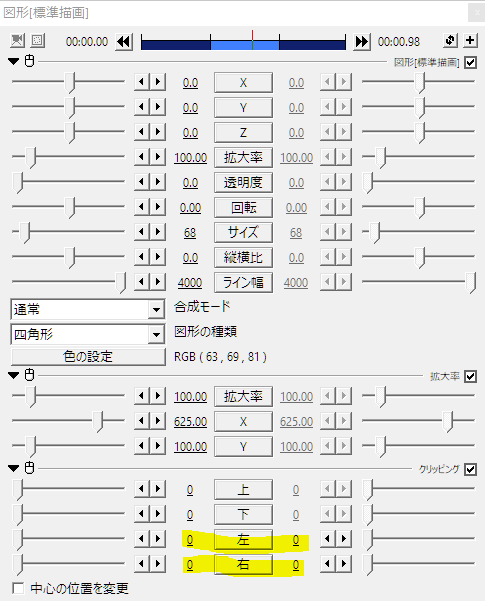
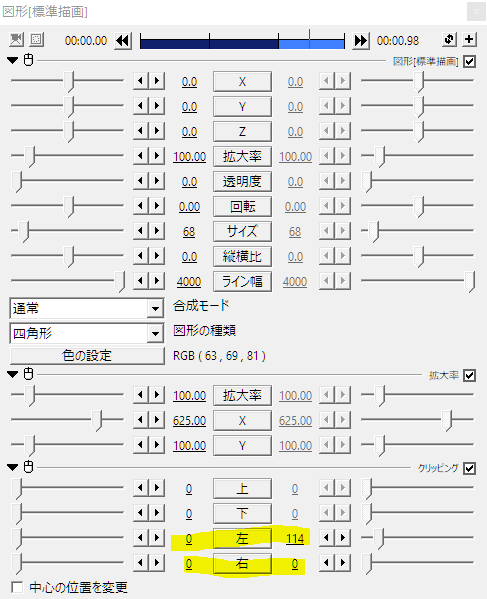
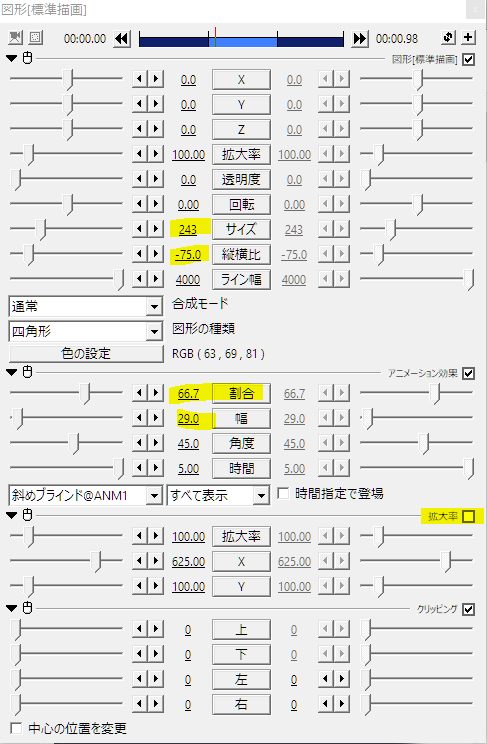
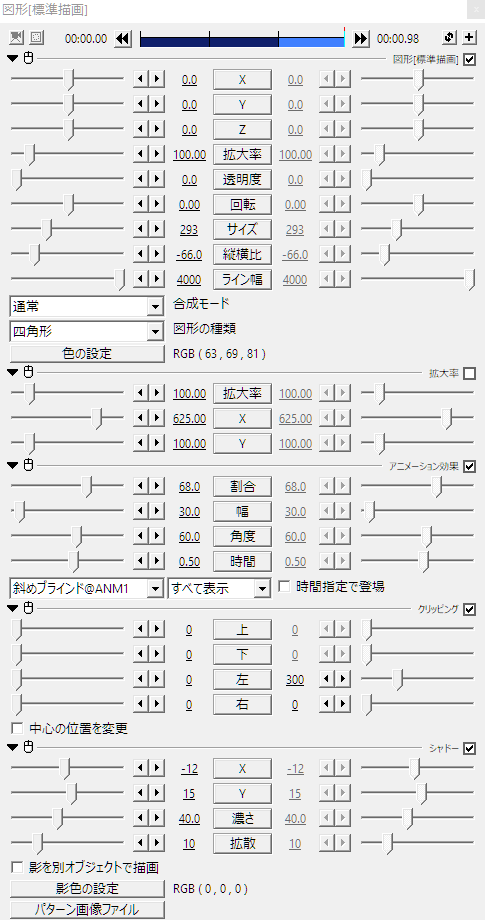
後は画像の通りにアニメーション設定するとできます。
黄色い線が引かれているところは、移動設定をイージング(通常)にしてください。
※イージングトラックバー対応プラグインを導入する必要あります。
その後、設定[0]を23に設定します。
最初の区間

2番目の区間

3番目の区間

これで完成です。

最初の区間では、四角形を切り取りで見えなくしていたのを徐々に出していき、
2番目の区間でアニメーションを一切なくして一度止めています。
3番目の区間でまた見えなく切り取りをしているという流れになります。
ちょっとしたアレンジパターンです。

以下がパラメータです


影を付けると立体感でておしゃれ

次はアレンジの紹介します。

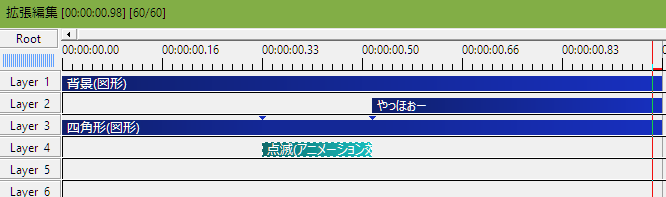
同じアニメーションを時間を変えてずらして配置したものです。
画像の場合は、「黒→濃い赤→赤」という色の四角形を使ってます。


一度アニメーションが止まるタイミングで文字を四角形の裏に表示しています


さっきのに点滅を加えてみた

他にも色いろなアレンジができると思いますので沢山チャレンジしてみてください。
以上です。