
サークルバースト2
円を使用したエフェクト
▲

円を使用したエフェクト
円を使った簡単なエフェクトでも工夫をすれば簡単にエフェクトが作れます。
サークルバースト1とはまた違ったタイプの物を作っていきましょう
プロジェクトや拡張編集の画面が立ち上がっていることを想定して進めて行きます。
はじめは一番簡単な状態を作ります
完成予想は下の通りです。

まず、はじめに背景を白に設定します。(ここは好みでお願いします)

そして今回のメインである、円を黒色でレイヤー2においてください。
円オブジェクトの長さは0.75秒くらいに設定してください。

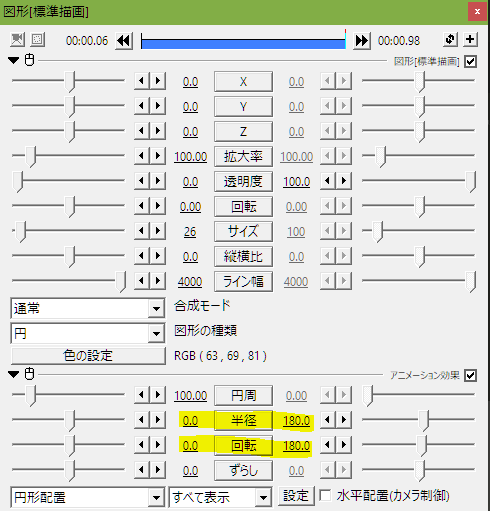
後は画像の通りにアニメーション設定するとできます。
透明度だけ、直線移動に、
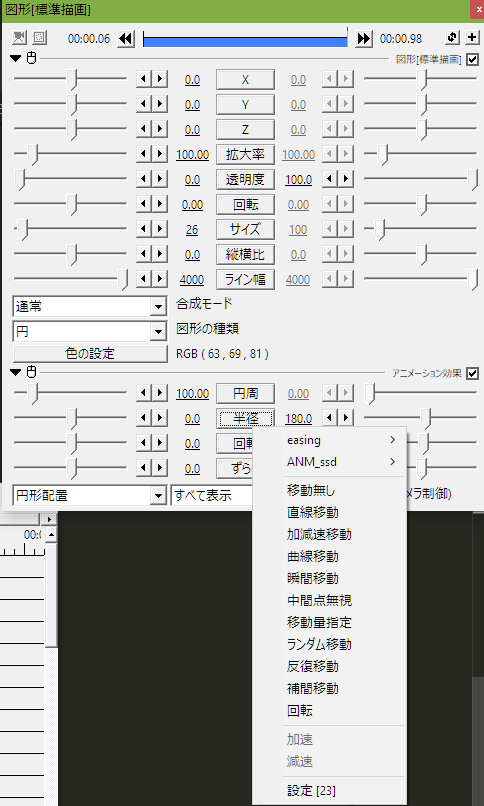
黄色い線が引かれているところは、移動設定をイージング(通常)にしてください。
※イージングトラックバー対応プラグインを導入する必要あります。
その後、設定[0]を23に設定します。


はい、これで完成です。

どんな場面で作るか紹介します



使える場面は少し限られているとは思うのですが、ないより印象に残りやすいかなと思います。
以上です。