
サークルバースト1
円を使用したエフェクト
▲

円を使用したエフェクト
円を使った簡単なエフェクトでも工夫をすれば簡単にエフェクトが作れます。
今回はその中でも簡単に作れるやつを紹介します。
また、プロジェクトや拡張編集の画面が立ち上がっていることを想定して進めて行きます。
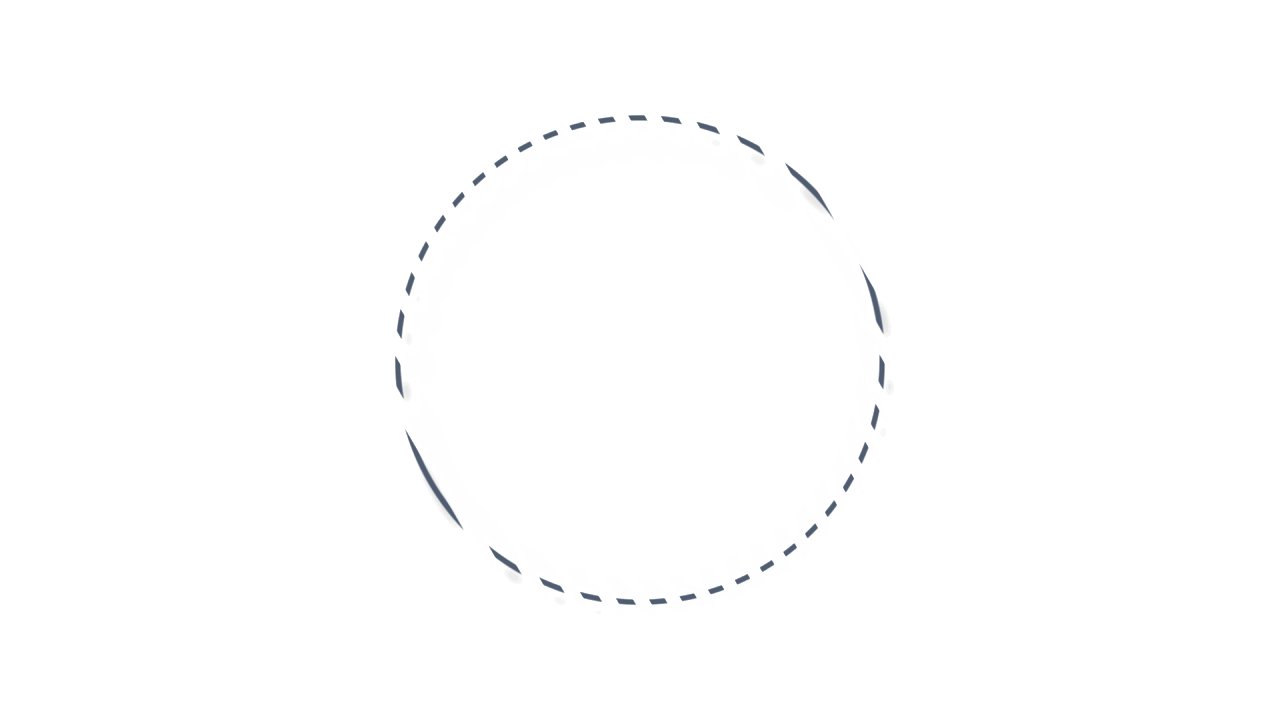
はじめは簡単でシンプルなエフェクトを作成します
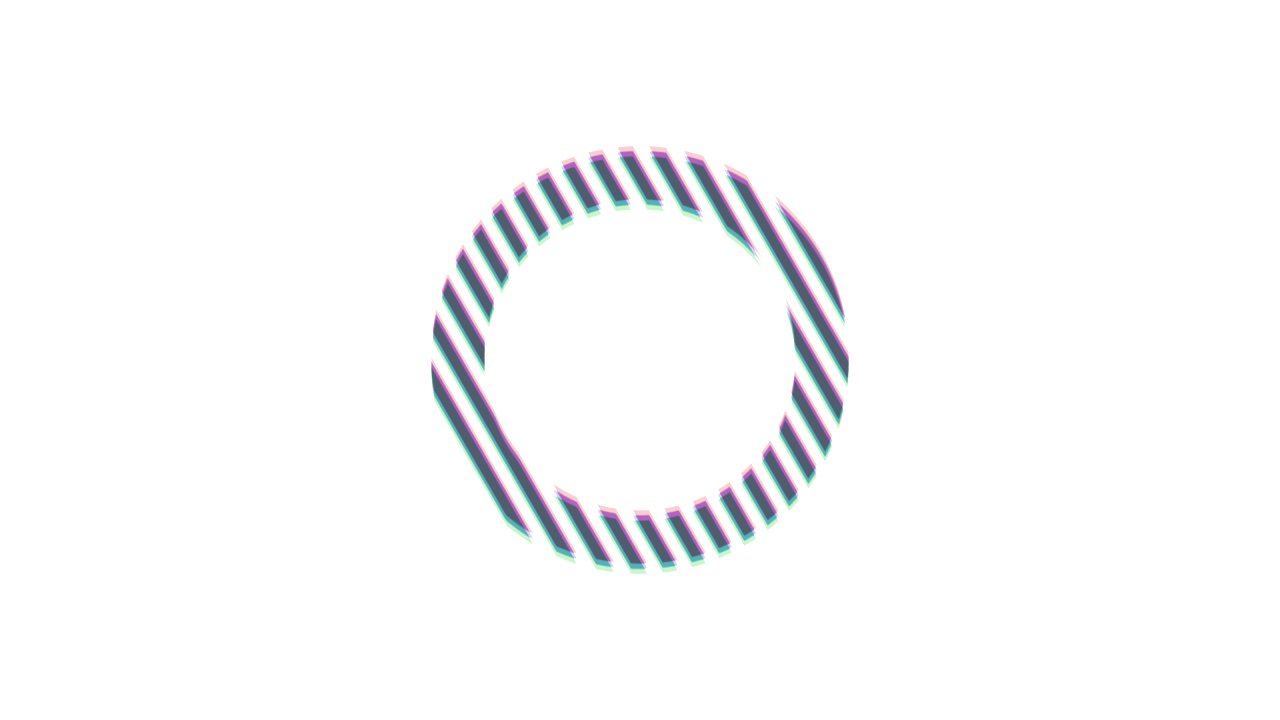
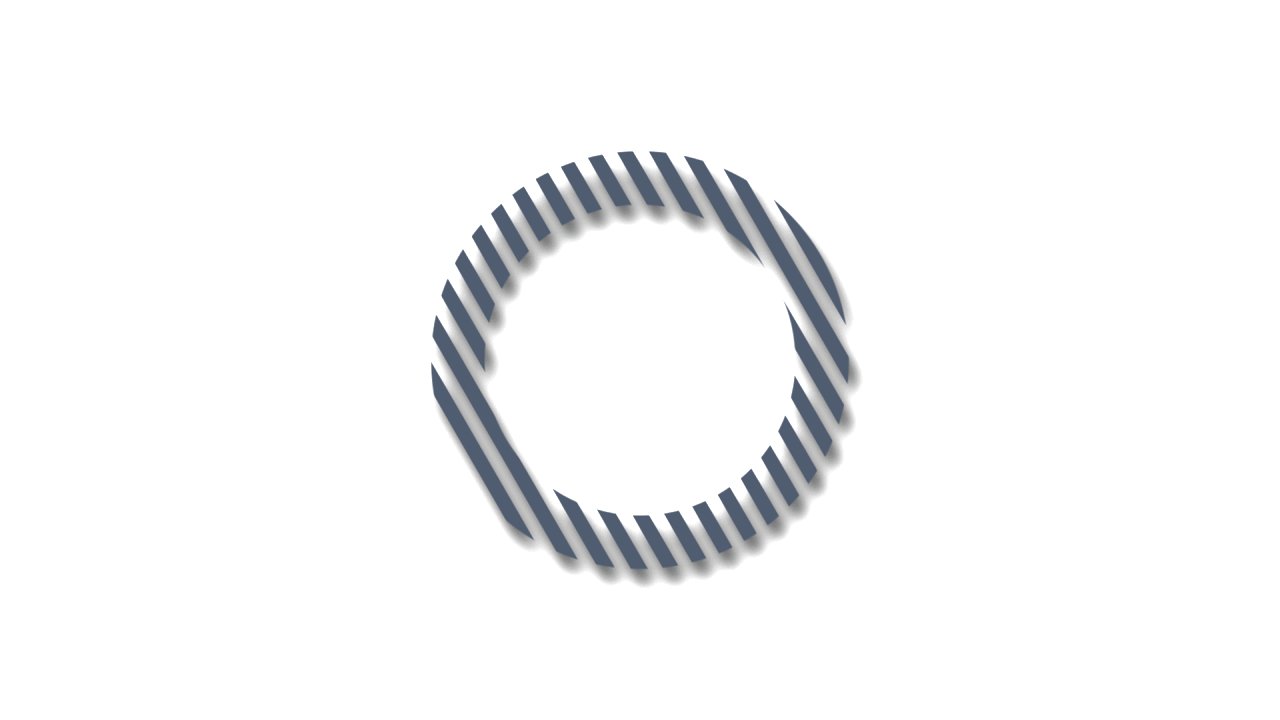
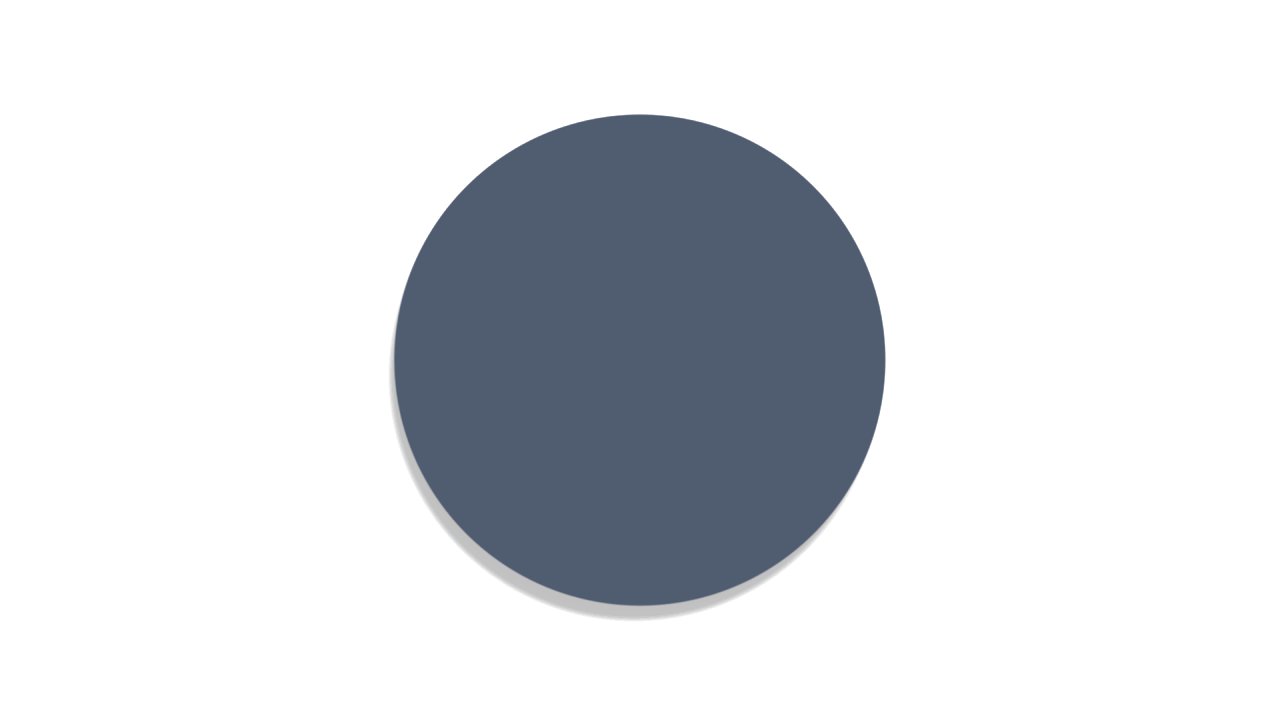
完成予想は下の通りです。

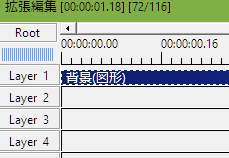
まず、はじめに背景を白に設定します。(ここは好みでお願いします)

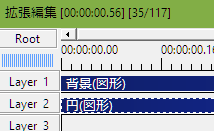
そして今回のメインである、円を黒色でレイヤー2においてください。
円オブジェクトの長さは1秒くらいに設定してください。

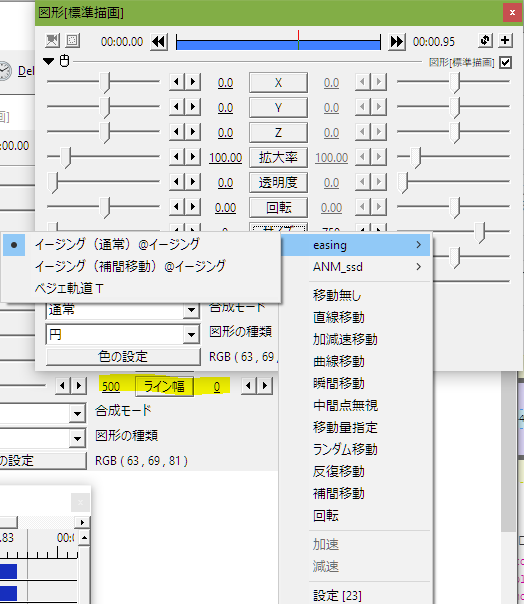
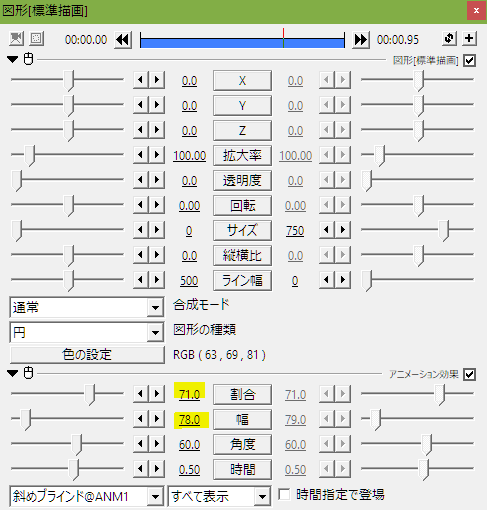
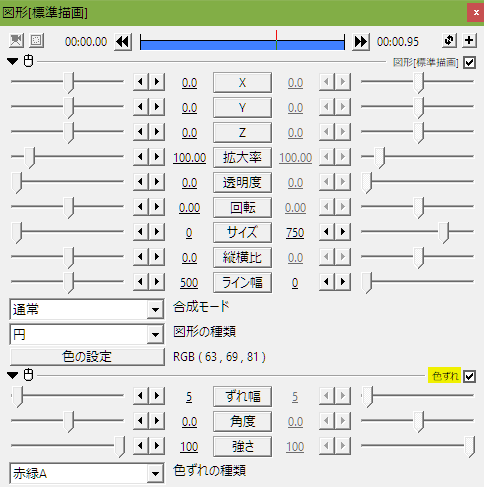
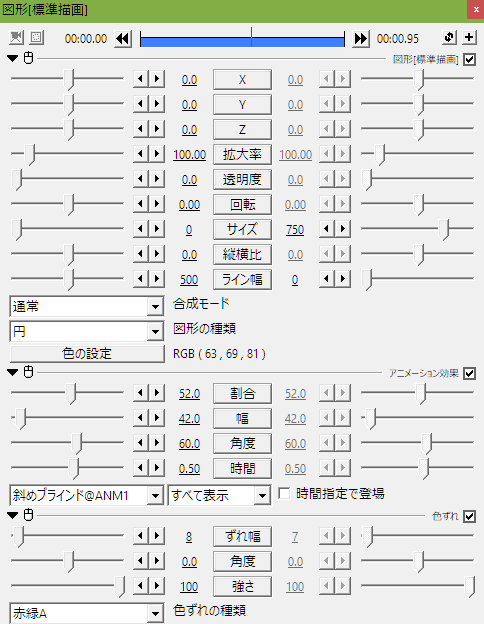
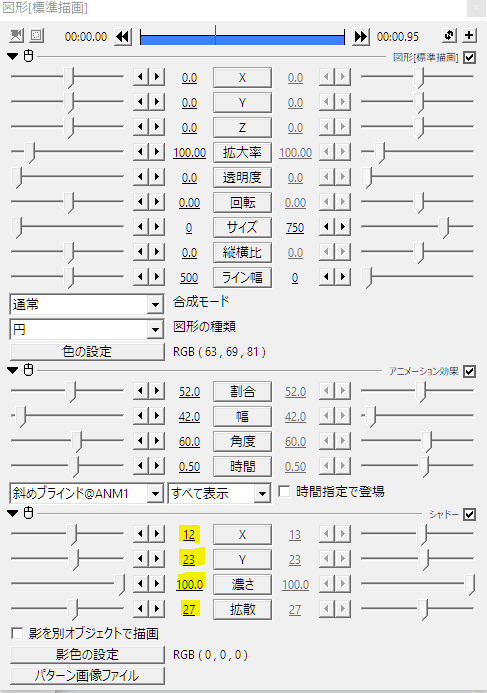
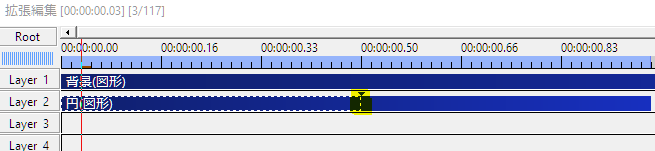
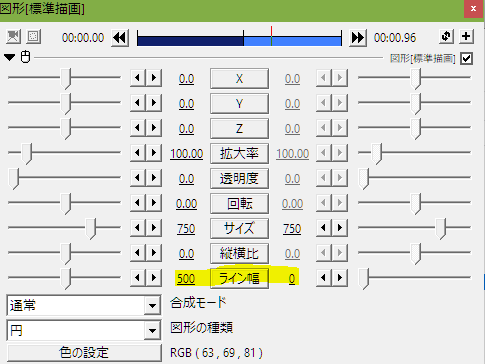
後は画像の通りにアニメーション設定するとできます。
黄色い線が引かれているところは、移動設定をイージング(通常)にしてください。
※イージングトラックバー対応プラグインを導入する必要あります。
その後、設定[0]を23に設定します。


はい、これで完成です。

ちょっとしたアレンジパターンです。

以下がパラメータです


以下がパラメータです。初期のままで以外とイイ感じに


組み合わせてみた


影つけると立体感でておしゃれ

次はアニメーション自体のアレンジを紹介します。
アレンジ前

アレンジ後

円が広がった後に一瞬動きを止めてから、円を閉じるようにしました。
微妙な違いですが、かなり印象変わることができます。
まず、円のオブジェクトの真ん中に中間点を置きます

そして中間点より前半のアニメーションはサイズのみアニメーションさせ、

中間点より後半はライン幅のみアニメーションさせます。

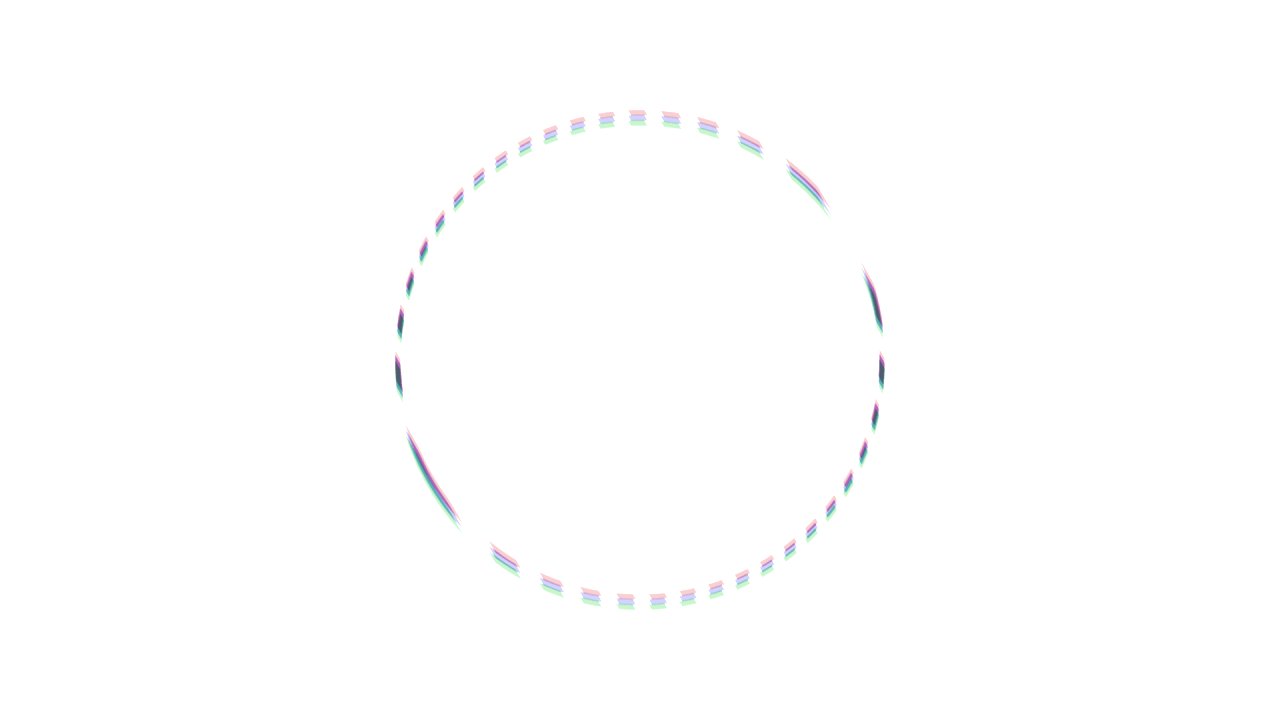
すると、アニメーションがずれて行われます。
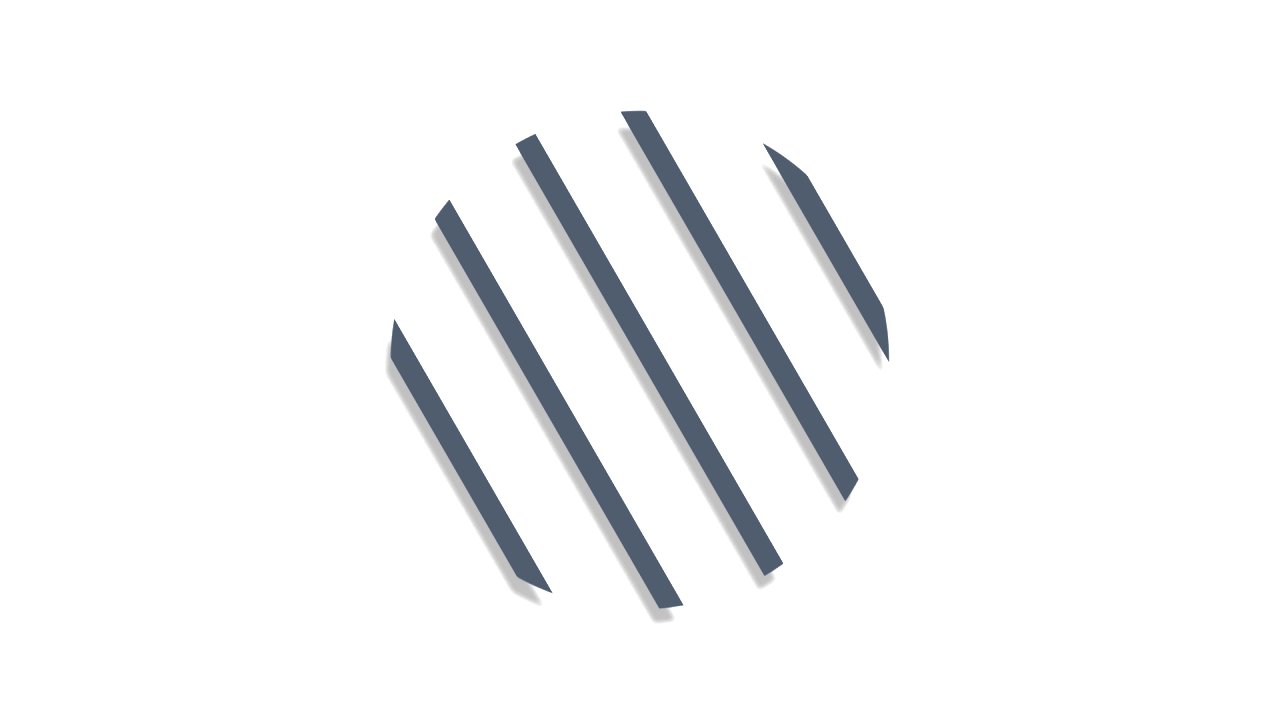
これを応用することもできます

↓パラメータ

後半に斜めクリッピングの割合をイージング(通常)の設定23を利用し、100から0にアニメーションさせています。
他にも色いろなアレンジができると思いますので沢山チャレンジしてみてください。
以上です。